Tối ưu hình ảnh trước khi đưa lên website là một trong những công việc quan trọng bạn không thể bỏ qua nếu muốn phát triển trang web một cách bền vững. Bởi vì khi kích thước hình ảnh chuẩn sẽ giúp website được đánh giá cao hơn bởi Google và người dùng.
Trong bài viết ngày hôm nay, Miko Tech sẽ chia sẻ cho bạn những kiến thức về kích thước ảnh chuẩn trên website và cách tối ưu ảnh Thumbnail hiệu quả nhất. Hãy cùng chúng tôi theo dõi hết bài viết nhé!
Xem thêm nội dung dưới đây:
- SEO Hình Ảnh Là Gì? Cách SEO Hình Ảnh Từ Cơ Bản Đến Nâng Cao 2024
- Các loại bố cục website chuẩn SEO đẹp trong thiết kế website 2024
- Lợi ích khi thiết kế website chuẩn SEO đối với doanh nghiệp
Tầm quan trọng của hình ảnh đối với SEO là gì?
Hỗ trợ quá trình SEO Website diễn ra hiệu quả hơn
Ngày nay, phần lớn các website đều áp dụng những chiến thuật tối ưu SEO để cải thiện thứ hạng trang. Điều này giúp website tiếp cận nhiều người dùng hơn và gia tăng đáng kể lượt truy cập.

Để thực hiện được mục tiêu đó thì các hình ảnh khi tạo website chuyên nghiệp cũng cần đáp ứng đủ những tiêu chí cơ bản mà Google đưa ra. Có như vậy, khi các hình ảnh đạt chuẩn thì website cũng được tối ưu.
Ở thời điểm hiện tại, các công cụ của Google vẫn chưa thể “đọc hiểu” đầy đủ ý nghĩa của hình ảnh. Việc đánh giá các tiêu chí sẽ dựa nhiều vào kích thước, tỷ lệ, Alt ảnh, tên file ảnh.
Mục đích cuối cùng của tối ưu hình ảnh chính nâng cao hiệu quả SEO. Vậy “SEO là gì trong Marketing? Tại sao Website cần phải tối ưu SEO” tìm hiểu ngay nhé.
Trải nghiệm người dùng được nâng cao
Kích thước ảnh chuẩn trên website được khuyến cáo dựa trên tỷ lệ ảnh phù hợp với tỷ lệ màn hình phổ biến của các thiết bị và phần nào dựa trên thói quen sử dụng, quan sát hình ảnh của người dùng.
Khi sử dụng kích thước ảnh website phù hợp, bạn sẽ giúp người dùng có thể tiếp thu nội dung đầy đủ, trọn vẹn hơn, từ đó, có những trải nghiệm người dùng tốt hơn khi sử dụng website.

Mặt khác, các thông số về kích thước cũng giúp bạn chọn lọc được các hình ảnh phù hợp để đăng tải mà không cần sử dụng file ảnh có kích thước quá lớn, dung lượng quá cao.
Tạo nên sự chuyên nghiệp cho giao diện web gây ấn tượng với khách hàng
Website có hiệu quả thành công hay không phụ thuộc vào rất nhiều yếu tố. Là người quản trị website đó, bạn cần phải vận hành toàn bộ hệ thống thật mượt mà. Trong đó, việc đảm bảo hình ảnh được sử dụng đúng kích thước ảnh web sẽ góp phần để bạn vận hành website của mình hiệu quả.
Sử dụng loạt hình ảnh có kích thước đồng đều, đạt chuẩn sẽ giúp diện mạo của trang web thêm phần chuyên nghiệp và thu hút. Hình ảnh của bạn khi đăng tải sẽ không nên bị kéo dãn hay co lại.
Hãy đảm bảo tính thẩm mỹ, người dùng khi vào website cũng cảm thấy thoải mái và dễ chịu khi dùng, tăng tính trải nghiệm và độ tin cậy hơn. Điều này đặc biệt quan trọng khi bạn cần: thiết kế website nội thất, thiết kế website khách sạn, hay các ngành nghề khác yêu cầu tính thẩm mỹ về mặt hình ảnh.
Kích thước hình ảnh chuẩn SEO trên website
Một trang web chuyên nghiệp và chuẩn xác luôn là mục tiêu của tất cả các designer khi thiết kế website chuẩn SEO. Và để làm được điều đó tất cả các website đều cần đáp ứng tốt tất cả mọi tiêu chí mà Google đưa ra để tối ưu web của mình. Và một trong những yêu cầu đó chính là kích thước ảnh.
Một số kích thước hình ảnh chuẩn SEO Google quan trọng mà bạn cần phải chú ý như:
Kích thước ảnh chuẩn ở trang chủ website
Hình ảnh ở trang chủ website đóng vai trò rất quan trọng vì nó là yếu tố đầu tiên tiếp xúc với khách hàng khi họ truy cập vào trang web của bạn.

Thông thường, kích thước hình ảnh slide trang chủ website tiêu chuẩn: 1360×540 pixel.
Ngoài ra, hãy chú ý đến các thành phần xuất hiện ở trang chủ của bạn và lựa chọn kích thước ảnh cho website phù hợp nhất. Khi bạn đã hoàn thành thiết kế logo của mình, bạn cần tải logo lên trang web.
Thông thường, kích thước logo tối ưu cho một trang web là 250px (chiều rộng) x 100 px (chiều cao). Tuy nhiên, bạn cũng có thể tùy chỉnh kích thước logo cho phù hợp từng loại website riêng biệt. Dưới đây, Miko Tech đã liệt kê một vài kích thước logo website theo hai bố cục phổ biến nhất.
- Đối với bố cục ngang: 250px x 150px; 350px x 75px; 400px x 100px
- Đối với bố cục dọc (vuông): 160px x 160px
Bên cạnh đó, kích thước Favicon cũng là một yếu tố bạn cần lưu ý. Favicon là loại logo nhỏ sẽ hiển thị tại địa chỉ của website của bạn và thường được thiết kế dựa trên logo chính của thương hiệu nhưng có kích thước nhỏ hơn rất nhiều.

Kích thước Favicon thường tối thiểu là 16×16 pixel hoặc có thể 48×48 pixel và Miko Tech dùng kích thước 60×60 pixel. Mục đích tăng tốc độ load ảnh trên website giúp Google crawl dữ liệu nhanh hơn và đối với những ảnh favicon này chỉ hiển thị nhỏ trên các tab nên không cần dung lượng cao.
Kích thước ảnh chuẩn trong bài viết
Ngoài việc lưu ý đến ảnh ở trang chủ, bạn phải cần lưu ý thêm các kích thước ảnh khác tại bài đăng. Phía dưới tôi sẽ đưa rõ ra vài kích thước theo từng dạng thông tin, bạn có khả năng vận dụng một cách linh động. Các chỉ số kích thước ảnh chuẩn trên website:
- Kích thước ảnh minh họa: 300 x 188 pixel
- Kích thước ảnh sản phẩm chuẩn trên website: 800 x 500 pixel
- Kích thước hình ảnh bên trong sản phẩm: hình ảnh minh họa là 300 x 400 pixel, hình ảnh chi tiết 600 x 800 pixel
Xem thêm Kích thước ảnh đăng Facebook 2024 – Chuẩn tất cả loại ảnh từ A-Z
Kích thước ảnh Thumbnail chuẩn trên website
Thumbnail là gì?
Thumbnail theo nghĩa tiếng anh được dịch ra là “ảnh thu nhỏ“.
Thumbnail là thuật ngữ thường được sử dụng bởi các designer hoặc photographer để chỉ những hình ảnh thu nhỏ của một hình ảnh lớn nhằm mục đích giúp người dùng có thể theo dõi nhiều ảnh một lúc.

Vì sao phải tối ưu phần Thumbnail trên website?
Thông thường hình ảnh thu nhỏ thumb sẽ giúp người dùng xem được ảnh mà không cần phải tải ảnh xuống nếu họ không cần thiết. Điều này sẽ khiến họ cảm thấy trang web của bạn tiện lợi và chuyên nghiệp hơn.
Ngoài ra, với một số website có nhiều hình ảnh thì thumbnail sẽ giúp tốc độ tải trang nhanh hơn, giúp trải nghiệm người dùng được tốt hơn.
Kích thước ảnh thumbnail website là bao nhiêu?
Tùy vào các nền tảng khác nhau mà các Thumbnail sẽ có kích thước khác nhau:
1. Kích thước thumbnail website
Kích cỡ ảnh thumbnail website khi share bài viết là 1200 x 630 pixel.

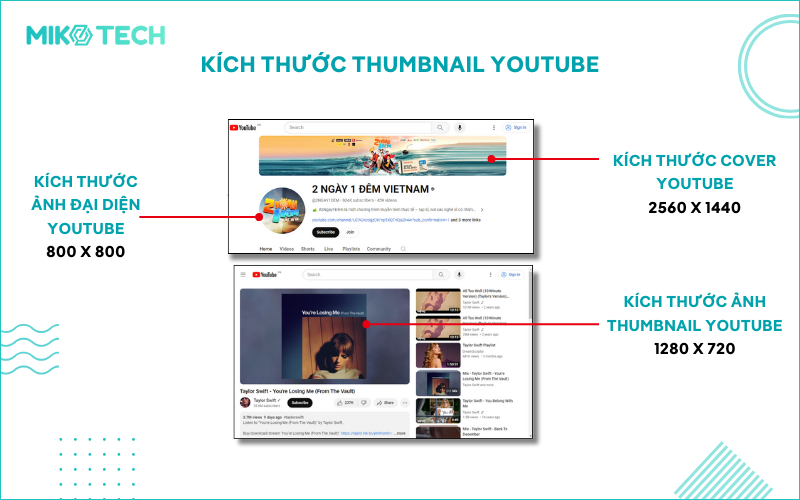
2. Kích thước ảnh thumb Youtube
- Kích thước Thumbnail YouTube hiển thị sẽ là 1280×720 pixel (tương ứng định dạng Ảnh 16:9 thông dụng, trên trang Home.
- Kích thước banner Youtube chuẩn có độ phân giải là 2560 x 1440 pixel.
- Kích thước ảnh đại diện Youtube là 800 x 800 pixel.

Với những đoạn Clip được giới thiệu nằm bên phải đoạn phim, kích thước ảnh thumbnail youtube của các đoạn clip đó thường có kích thước 168 x 94 pixel thì khi upload, Thumbnail Youtube sẽ đạt chất lượng tốt nhất.
4 lưu ý giúp bạn có một Thumbnail thu hút
Sau đây là 4 lưu ý mà Miko Tech chia sẻ cho bạn để sở hữu một Thumbnail thu hút:
- Sử dụng màu sắc phù hợp: Tùy vào tâm trạng hoặc nội dung mà sản phẩm muốn truyền tải, bạn nên chọn màu sắc chủ đạo phù hợp để tránh gây khó chịu cho người xem. Như khi thiết kế website du lịch, thiết kế website ô tô,… màu sắc ảnh hưởng rất lớn đến thị giác và quyết định mua hàng của người dùng.
- Sử dụng hình ảnh chính xác: Nếu như bạn dùng hình ảnh người làm thumbs thì chú ý là nó nên cận cảnh và đang biểu lộ cảm xúc mạnh mẽ. Chính điều này sẽ trực tiếp thu hút người xem cực kỳ đông.
- Nếu trên thumbnail có chữ, thì hãy đảm bảo chữ được nổi bật và rõ nét. Đôi khi những chữ này làm cho thumbnail trở nên nghệ thuật hơn rất nhiều nên bạn nhớ chú ý nhé.
- Tính thống nhất trong việc làm thumbs: Việc thống nhất các thumbnail với nhau sẽ giúp khách hàng dễ dàng tìm kiếm sản phẩm hơn và website của bạn trông cũng đồng bộ và chuyên nghiệp hơn.
Bạn muốn sử dụng màu sắc phù hợp, đừng bỏ qua: “Ý nghĩa màu sắc trong thiết kế ít ai biết (logo/website/banner)”
Cách xem kích thước hình ảnh trên website
Muốn tự mình kiểm tra kích thước ảnh chuẩn trên website hay chưa, bạn có thể thực hiện theo các thao tác đơn giản như sau:
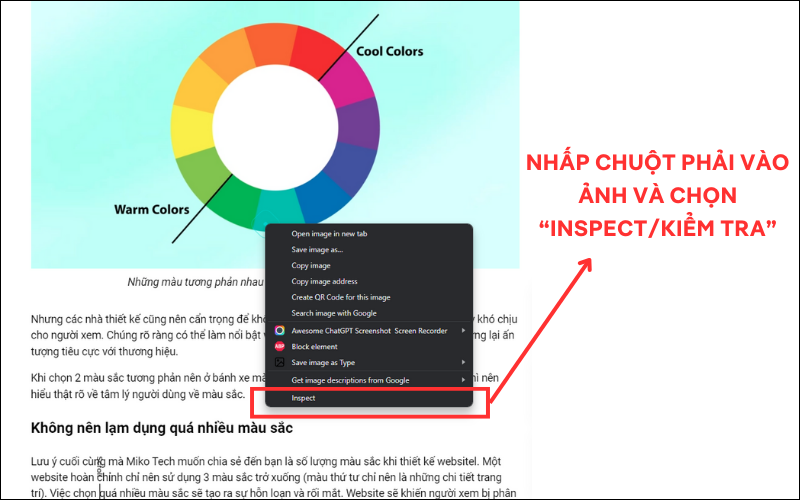
- Bước 1: Click chuột phải vào hình ảnh cần kiểm tra kích thước.

- Bước 2: Tại menu hiện ra, chọn Inspect (kiểm tra).
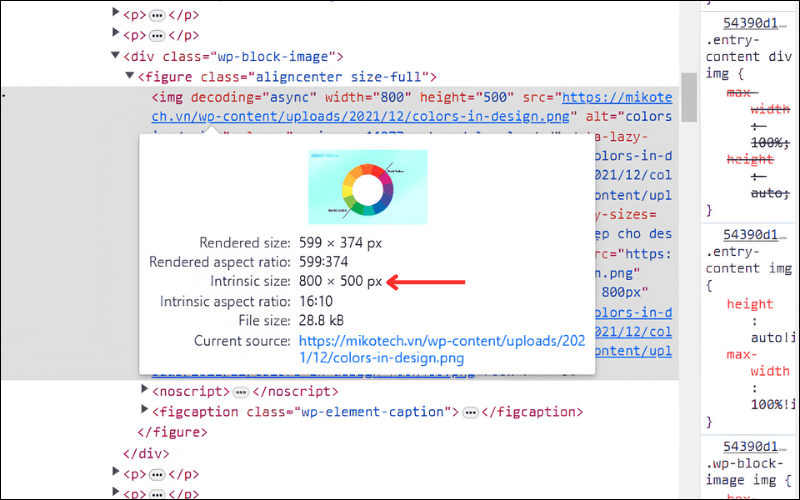
- Bước 3: Di chuột vào phần link hình ảnh. Lúc này khung chứa sẽ hiển thị kích thước ảnh trên website đó.

Trong trường hợp kích thước ảnh đưa lên web không hiện ra, bạn cần rê chuột tra dòng lệnh chứa lệnh:
“ <em><img src=”https://web4s.vn/%3C/em” alt=””></em>”
Khi đó, số đo sẽ hiển thị ra, qua đó bạn có thể chủ động điều chỉnh kích thước ảnh chuẩn trên website một cách dễ dàng.
3 lưu ý quan trọng khi đặt ảnh trên bài viết Website
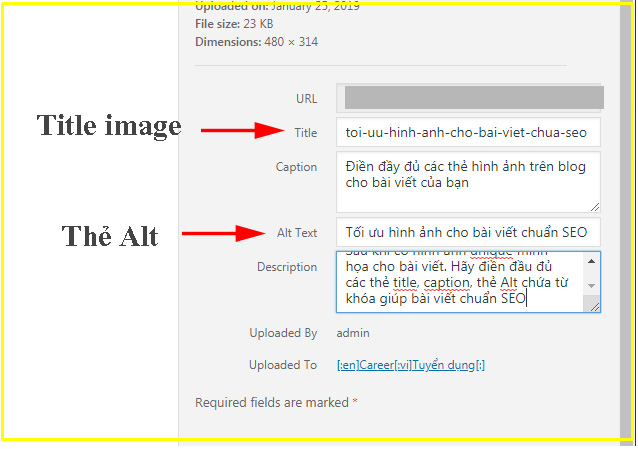
Sửa đổi và cải thiện thẻ Alt
Đối với website bất kỳ, việc cập nhật thẻ Alt cũng đều đóng vai trò vô cùng quan trọng. Thẻ Alt chính là nội dung dùng để thay thế cho hình ảnh khi hình ảnh không hiển thị được hoặc để chế ở độ ẩn trong trình duyệt. bạn cần copy tên ảnh vào phần này.

Kích thước & dung lượng ảnh:
Như đã nói ở trên, kích thước ảnh web chuẩn, dung lượng của ảnh bạn up lên rất quan trọng. Nó không những tăng tỷ lệ chuyển đổi mà còn giúp hỗ trợ SEO cho người dùng tốt hơn vô cùng nhiều.
Chọn định dạng JPEG, PNG hay GIF:
Một hình ảnh có thể được lưu dưới nhiều loại định dạng khác nhau thay vì một loại định dạng duy nhất. Mỗi loại định dạng lại mang những đặc điểm riêng và phù hợp với từng trường hợp nhất định mà bạn cần phải chú ý.

- Hình ảnh JPEG dung lượng thấp, tuy nhiên đôi khi chất lượng hình ảnh hơi kém.
- GIF thường hay sẽ sử dụng để tạo chuyển đổi hay tạo nút cho bài post. Tuy vậy, với những hình ảnh lớn sẽ làm giảm tốc độ tải trang do dung lượng hình ảnh cao.
- Hình ảnh PNG rõ và đa dạng màu sắc, hình ảnh khá chân thực và thường hay được dùng khá là nhiều, đây thường hay là tệp dạng thiết kế.
Các công cụ để điều chỉnh kích thước ảnh chuẩn trên website
Phần mềm có sẵn trong máy tính
Bạn có thể sử dụng Paint – công cụ vẽ và chỉnh ảnh được cài đặt sẵn trong các máy tính sử dụng hệ điều hành Windows.
- Bước 1: Mở phần mềm Paint và file hình ảnh trong phần mềm

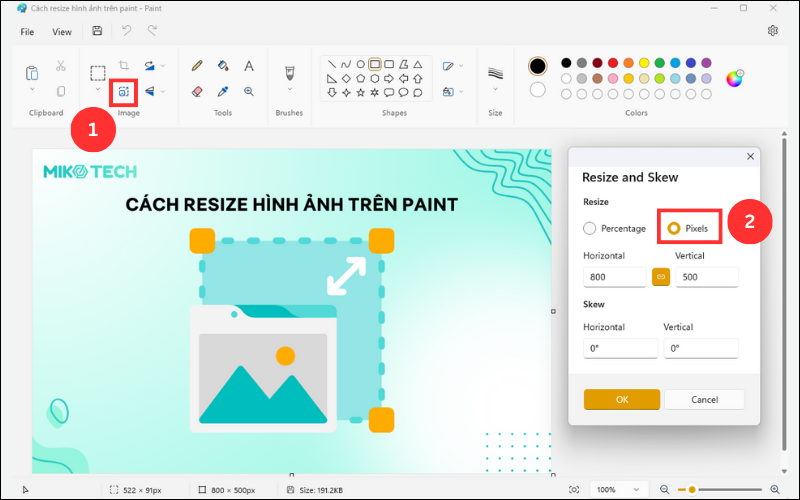
- Bước 2: Chọn Resize trên thanh công cụ
- Bước 3: Chỉnh ảnh – Paint có hai công cụ chỉnh cỡ ảnh là chỉnh ảnh theo pixel và theo tỷ lệ phần trăm với ảnh gốc. Bạn chọn Pixels và điền số liệu thích hợp với kích thước ảnh website và nhấn OK để hoàn tất.

- Bước 4: Lưu trữ hình ảnh vừa chỉnh sửa và sử dụng file ảnh mới để đăng tải lên website.
Phần mềm thiết kế
Bạn có thể sử dụng các phần mềm chỉnh sửa hình ảnh thông dụng hiện nay để điều chỉnh kích thước ảnh:
- Adobe Photoshop: Phần mềm hàng đầu trong thiết kế, chỉnh sửa hình ảnh, được sử dụng rộng rãi trong rất nhiều lĩnh vực liên quan. Cách sử dụng Photoshop để cắt, chỉnh kích thước ảnh khá đơn giản và có nhiều video hướng dẫn online.
- Krita: Phần mềm chỉnh sửa hình ảnh miễn phí có những tính năng, công cụ khá tương tự như Photoshop.

Công cụ chỉnh ảnh online
- Pixlr: cung cấp bộ công cụ chỉnh sửa, thiết kế hình ảnh online dựa trên điện toán đám mây, ngoài ra Pixlr cũng mang đến các tiện ích về ghi chép màn hình, chia sẻ file hình ảnh. Bạn truy cập tại: pixlr.com/vn
- Fotor: công cụ hình ảnh online hoàn toàn miễn phí, bên cạnh chỉnh sửa kích thước, bạn cũng có thể dùng Fotor để chỉnh sáng, độ tương phản, cân bằng trắng, bão hòa màu ảnh, làm mờ, xoay chiều, chỉnh hướng hình ảnh,… Link truy cập tại: fotor.com
- Canva: một trong những công cụ chỉnh sửa hình ảnh phổ biến nhất, có hỗ trợ ngôn ngữ Tiếng Việt, Canva sở hữu kho hình có kích thước ảnh chuẩn sẵn bạn chỉ việc đổi hình ảnh, text là có thể có sản phẩm hoàn thiện như ý. Bạn truy cập tại đây: canva.com
Xem thêm: “11 phần mềm giảm dung lượng ảnh hàng loạt online 2024″
Yếu tố giúp tối ưu kích thước ảnh chuẩn SEO
Tối ưu hình ảnh chuẩn SEO (hay còn được gọi là SEO hình ảnh) là các hoạt động được thực hiện dựa trên các kỹ thuật và phương pháp SEO (tối ưu công cụ tìm kiếm).
Dưới đây là một số checklist bạn cần lưu tâm để SEO hình ảnh cho website của mình một cách hiệu quả:
1. Đặt tên cho hình ảnh có chứa từ khóa chính
Việc đặt tên hình ảnh cũng giống như việc bạn đang diễn giải, mô tả cho bộ máy tìm kiếm Google và người đọc hiểu rõ về nội dung và thông điệp truyền tải của bức ảnh.
Chính vì vậy, trước khi tải hình ảnh lên website, bạn cần tối ưu tên file ảnh theo tiêu chí dưới đây để mang lại hiệu quả SEO tốt nhất cho trang web của mình:
- Đặt tên ảnh không dấu và các từ được ngăn cách với nhau bởi dấu gạch ngang “-”
- Tên ảnh phải chứa từ khóa chính hoặc từ khóa liên quan của bài viết
- Tên ảnh không được chứa các ký tự đặc biệt như !, @, #,…
- Không sử dụng những dãy chữ số vô nghĩa kiểu mặc định như: 123.jpg, IMG_2578 để đặt tên cho file ảnh

2. Giảm dung lượng file ảnh để tăng tốc độ tải trang
Hình ảnh đem lại cho người dùng những trải nghiệm tuyệt vời nhưng đồng thời nó cũng tốn khá nhiều tài nguyên trên website và là một trong những nguyên nhân chính khiến cho trang web của bạn mất thời gian trong khi tải.
Đối với khu vực có tốc độ web ổn định, người tiêu dùng mất khoảng 3s để tải một trang web về máy tính nhưng khi sử dụng thiết bị di động khoảng thời gian này tăng lên 5s.
Để giảm dung lượng file ảnh, bạn hãy truy cập các website sau mà Miko Tech hay sử dụng để giảm dung lượng ảnh:

Vì vậy nếu website của bạn mà mất tới hơn 10s để load thì có thể chắc chắn rằng, khách hàng sẽ “say goodbye” trang của bạn ngay lập tức. Để tối ưu tốc độ tải trang tốt nhất, dung lượng của một hình ảnh tải lên website nên được tối ưu trong khoảng 70kb – 200kb.
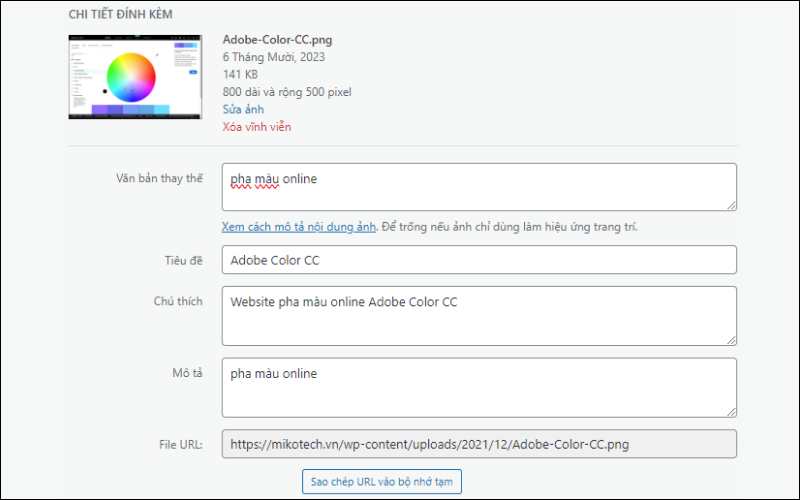
3. Tối ưu chi tiết hình ảnh trước khi up lên website
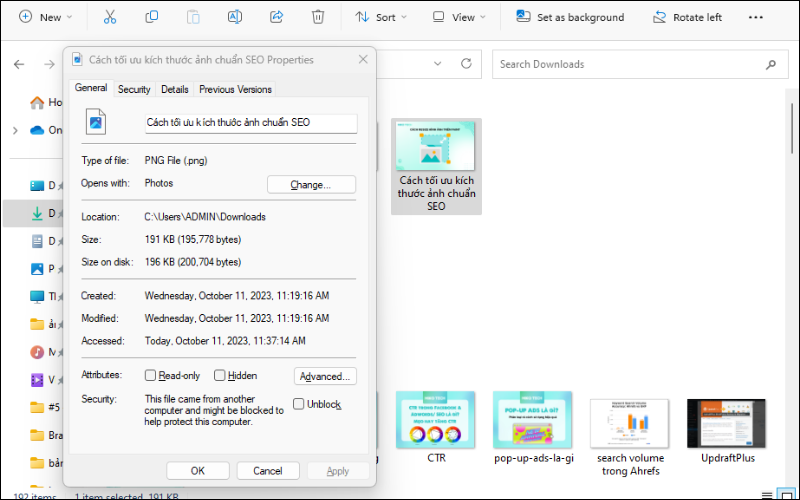
- Bước 1: Chọn hình ảnh cần tải lên website. Click chuột phải vào hình ảnh và chọn Properties
- Bước 2: Chọn tab Details, Chỉnh sửa các thông số trực tiếp trong khung
Các thông số bạn cần chỉnh sửa chi tiết:
- Title: Tên hình ảnh (lưu ý áp dụng các nguyên tắc đặt tên file ảnh ở trên)
- Rating: Chọn số lượng sao cho hình ảnh (nên rate 5 sao cho ảnh)
- Tags: Nhập một số tag liên quan tới hình ảnh
- Comments: Nhập nội dung mô tả cho hình ảnh
- Authors: Nhập tên thương hiệu hoặc doanh nghiệp nếu chắc chắn bức ảnh thuộc quyền sở hữu của bạn.
Bước 3: Chọn OK để lưu phần thông tin chi tiết đã cập nhật cho ảnh.
Lưu ý: Phần chỉnh sửa chi tiết hình ảnh này bạn chỉ có thể thực hiện được trên định dạng ảnh JPG.
4. Thêm thuộc tính Alt text cho hình ảnh
Thẻ Alt ảnh còn được biết đến với một mô tả khác là “văn bản thay thế của hình ảnh”. Đây là yếu tố bắt buộc phải có khi bạn làm SEO website bởi bộ máy tìm kiếm của Google sẽ “hiểu” hình ảnh đó mô tả điều gì thông qua thẻ Alt này.

Thuộc tính Alt sẽ thay thế cho hình ảnh của bạn khi nó không thể hiển thị được do một số lỗi như: Url hình ảnh hỏng, mạng yếu hay trình duyệt không cho phép hiển thị,… Từ đó giúp người đọc vẫn có thể hiểu về thông điệp truyền tải của bức ảnh thông qua nội dung trong thẻ Alt ảnh.
5. Đừng quên thêm caption (chú thích) cho hình ảnh
Dòng chú thích ảnh xuất hiện ngay bên dưới của hình ảnh trên bài viết. Nó có mục đích mô tả nhiều hơn về nội dung và thông tải truyền đạt của hình ảnh.
Tuy nhiên, không nhất thiết tất cả các ảnh đều cần thêm chú thích. Tùy theo nhu cầu thực tế hoặc nó mang đến sự hợp lý dưới góc độ của người dùng mà bạn nên thêm chú thích hình ảnh. Đừng quá lạm dụng nó chỉ với mục đích tối ưu SEO.
6. Số lượng ảnh trong 1 bài viết
Số lượng hình ảnh trong bài viết thường dựa vào dàn ý của bài viết sẽ được chia ra theo bao nhiêu ý và bài viết đó thuộc bài viết tin tức SEO hay bài viết về sản phẩm dịch vụ. Nếu bài viết về tin tức SEO thì mỗi ý chính có thể sẽ khai triển 1-2 hình. Trung bình 5 ý thì sẽ có từ 5-7 hình cho bài viết đó.

Nếu là bài sản phẩm thì mỗi ý sẽ có từ 3-5 hình/ ý của bài viết. Vậy, nếu 5 ý bạn sẽ có từ 15-25 hình cho 1 bài viết. Ngoài ra thì còn dựa vào độ dài bài viết cũng như thông tin content mà dùng hình ảnh để mô tả cho hợp lý và thống nhất nội dung.
Các bạn có thể tham khảo thêm các Cách SEO hình ảnh từ cơ bản đến nâng cao bạn cần biết
Những câu hỏi thường gặp về kích thước ảnh chuẩn trên website
Có nên sử dụng hình ảnh động (GIF) trên website không?
– Có, sử dụng hình ảnh động (GIF) có thể là một cách thú vị và hấp dẫn để thu hút sự chú ý của người truy cập và tăng tính tương tác trên website. Tuy nhiên, cần sử dụng một cách hợp lý và không gây mất trật tự trang web.
Có những lỗi phổ biến khi sử dụng hình ảnh trên website?
– Các lỗi phổ biến khi sử dụng hình ảnh trên website bao gồm sử dụng hình ảnh có bản quyền mà không có giấy phép, sử dụng hình ảnh quá lớn gây chậm tải trang và không cung cấp thuộc tính alt tag.
Có những nguồn hình ảnh nào phù hợp cho website?
– Có nhiều nguồn hình ảnh phù hợp cho website như trang web chia sẻ hình ảnh miễn phí như Unsplash, Pexels, Pixabay, hoặc dịch vụ trả phí như Shutterstock, iStock, Adobe Stock.
Chúng ta vừa tìm hiểu xong về kích thước ảnh chuẩn trên website và cách tối ưu ảnh Thumbnail hiệu quả nhất cho website của bạn. Miko Tech hi vọng đã cung cấp cho bạn được những thông tin hữu ích nhất.
Hiện nay, Miko Tech Agency đang cung cấp dịch vụ thiết kế web doanh nghiệp chuẩn SEO giúp bạn sở hữu một trang web thân hiện với công cụ tìm kiếm, thu hút người dùng truy cập website. Liên hệ với chúng tôi qua hotline 028 3636 8805 để được hỗ trợ tận tình nhất.

Trần Tiến Duy tốt nghiệp cử nhân chuyên ngành Thương Mại Điện tử tại trường đại học Sư Phạm Kỹ Thuật TPHCM. Từng Phụ trách mảng SEO Website tại nhiều lĩnh vực như giáo dục, công nghệ, thực phẩm, đồ dùng gia dụng, …v.v
Trần Tiến Duy hiện đang là Giảng viên Digital Marketing với chuyên môn chính là SEO tại trường Cao Đẳng FPT Tp.HCM.
Với hơn 5+ năm kinh nghiệm training & quản lý nhân sự về quản lý các dự án SEO/ Content SEO.
Hiện tại Trần Tiến Duy là SEO Manager tại công ty Miko Tech Agency chuyên về Thiết Kế Website, với sự Quản lý của anh đã đưa Miko Tech trở thành công ty chuyên về Thiết Kế Website thuộc TOP ngành trên nền tảng Internet hiện nay. Ngoài ra anh Trần Tiến Duy còn đào tạo training nhân viênNgoài ra anh Trần Tiến Duy còn đào tạo training nhân viên khoá học SEO Website nội bộ cho Doanh nghiệp giúp Doanh Nghiệp phát triển kinh doanh mạnh mẽ hơn trong thời đại công nghệ số 4.0 hiện nay.
Anh Trần Tiến Duy còn chia sẻ miễn phí những Tool SEO hiệu quả giúp anh em SEOer tiết kiệm thời gian và được rất nhiều anh em trong giới SEOer và sinh viên sử dụng tại website: trantienduy.com/tool/